前言:
今天來把環境都給整理完,如:
怎麼開啟(展示).php檔、引入 Bootstrap。
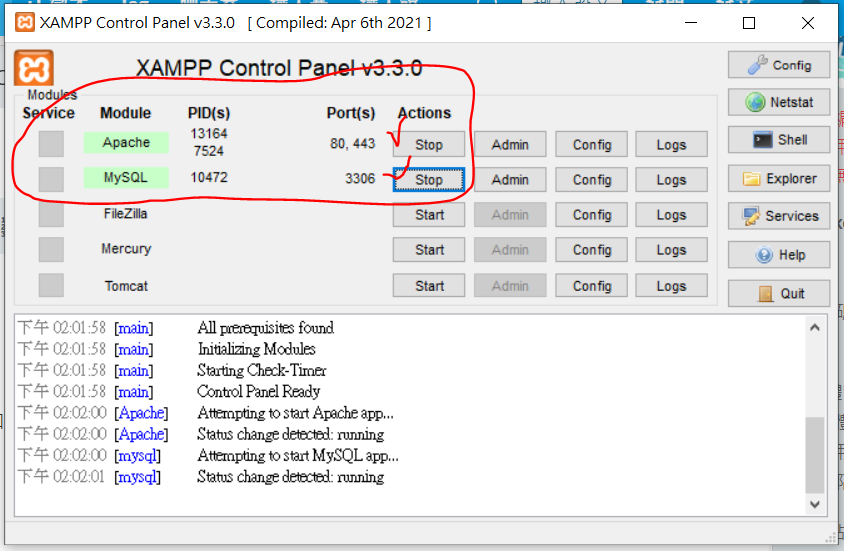
1.首先我們先打開【XAMPP】,並勾選圖片上紅色勾勾的兩個按鈕。
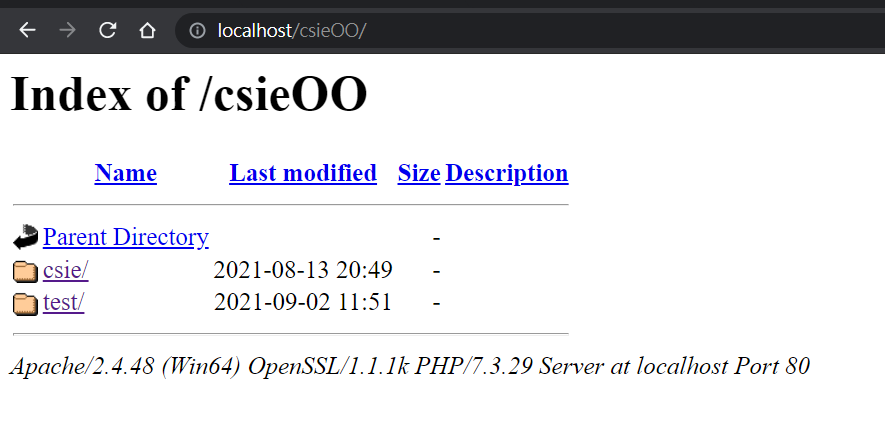
2.在你的瀏覽器輸入【localhost/csieOO】(csieOO 是我取的資料夾名稱,第02天發文有提到),
把它加進你的書籤(我的最愛)裡面,方便日後操作。
並進入以下畫面。
圖片中有兩個名為 csie 、 test的資料夾,點進去,就可以選擇你要打開的.php了。
(csie 、 test的資料夾在 【C:\xampp\htdocs\csieOO】)
3.【引入 Bootstrap】官方網站有個【初學者範本】複製裡面的內容。
https://bootstrap5.hexschool.com/docs/5.0/getting-started/introduction/
或是也可以複製我的範例
<!DOCTYPE html>
<html lang="en">
<head>
<title>(網頁名稱)</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
2021-09-03 你好呀~~<br>
<div class="alert alert-primary" role="alert">
這是一個 Bootstrap 的範例
</div>
</body>
<!--BOOTSTRAP的東西------------------------------------------------------------------------->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</html>
補充:
CTRL+? 可以把反白的部份給註解掉
以及習慣 CTRL+S 儲存你寫的東西,儲存之後刷新網頁也才會呈現最新的成果。
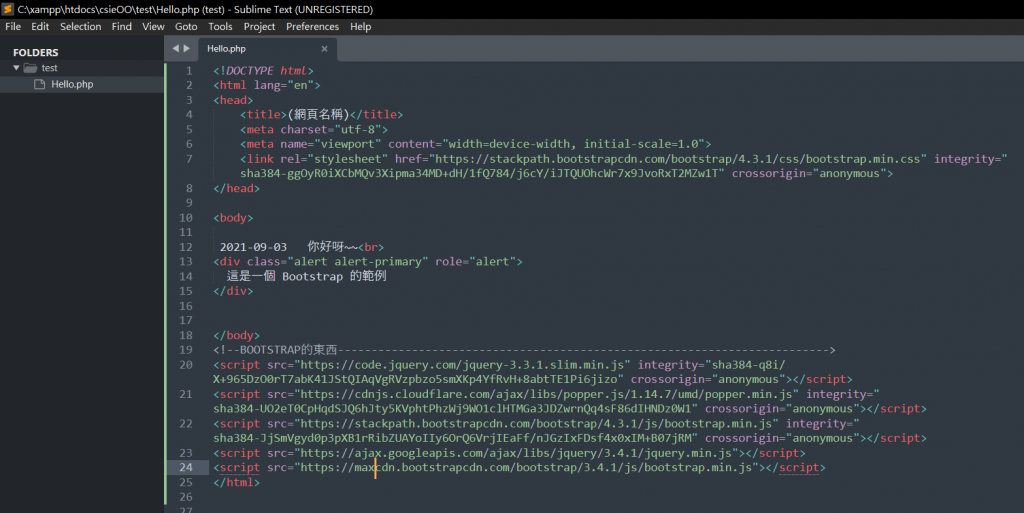
打開你的 Sublime text,選擇你想要寫的.php 。
我選擇 test資料夾 底下的 Hello.php,輸入以上範例,會長這樣。
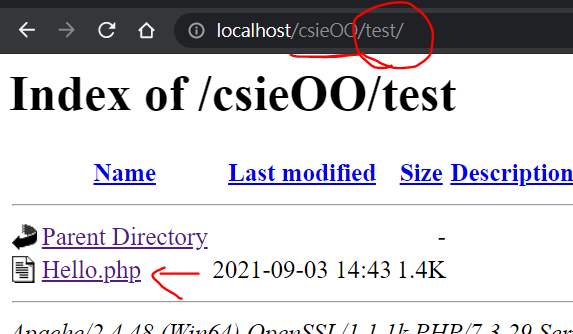
然後進到瀏覽器打開你想要看的.php
(此時 XAMPP 兩個按鈕依然是運作的,否則你進不到以下畫面)

以後寫程式,如以下步驟:
01. 打開 XAMPP 的兩個按鈕。
02. 打開 Sublime text 執行撰寫。
03. 打開瀏覽器到【localhost/csieOO】選擇你要看的專案。
04. 最後,不寫的時候記得把 XAMPP 兩個按鈕確實取消掉,否則下次開機出錯的話,又得重新安裝 XAMPP。
今天就先這樣,我們下次見。
